Creating downloadable reports
|
This document describes the usage of version 1 of Template scripts which is deprecated. For step-by-step instructions on how to create templates with version 2 see Templating and reporting. |
Visit http://localhost:5606/reporting to open the jsreport Studio application where you can create templates which can then be used in your scripts.
Sample data
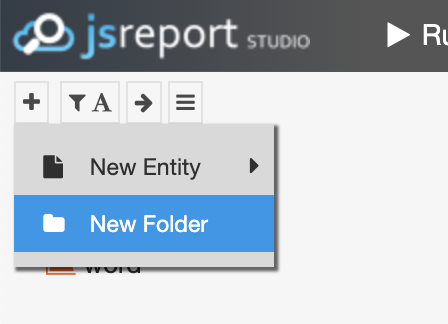
Create a new folder named sample as follows:


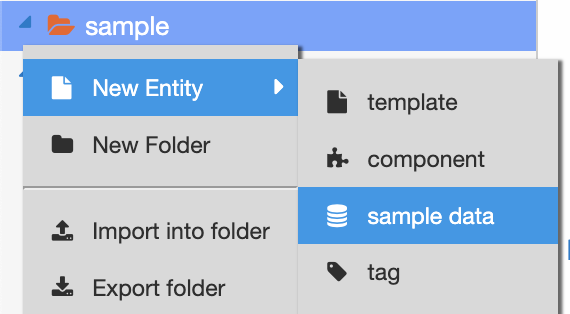
You can then create a new sample data resource inside the folder and paste the following JSON in it:
{
"companyName": "Google",
"raisedAmount": 25100000
}

Creating a template suitable for producing PDF reports.
-
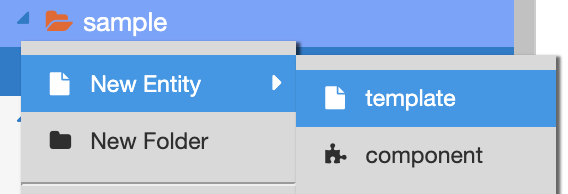
Right click on your folder and select New entity → Template.

-
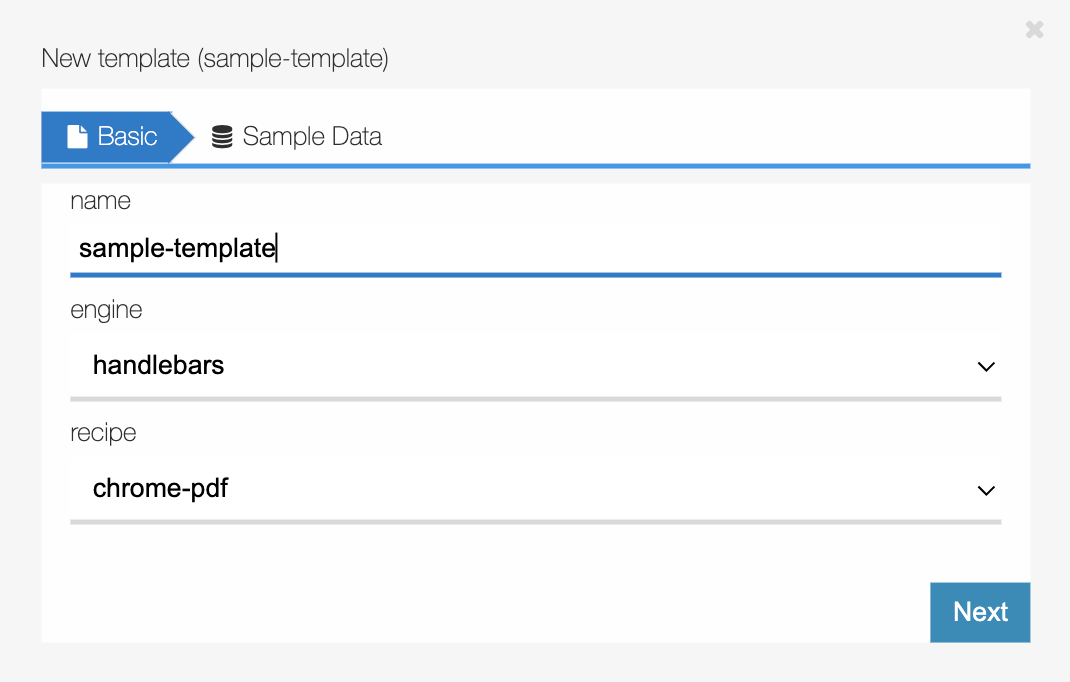
Select handlebars as the templating engine and chrome-pdf as the recipe.

-
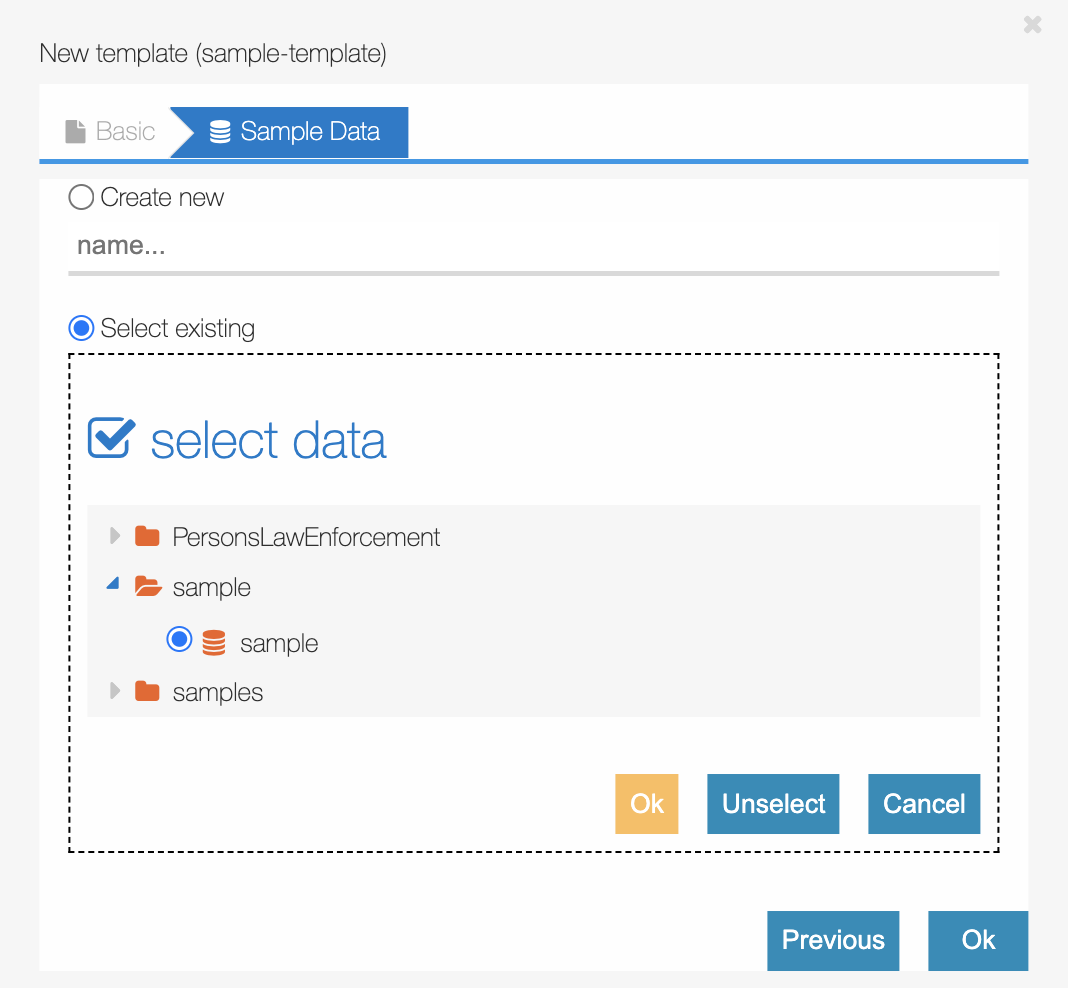
Select the sample data entity created before, click first on the yellow OK button and then on the blue OK button.

-
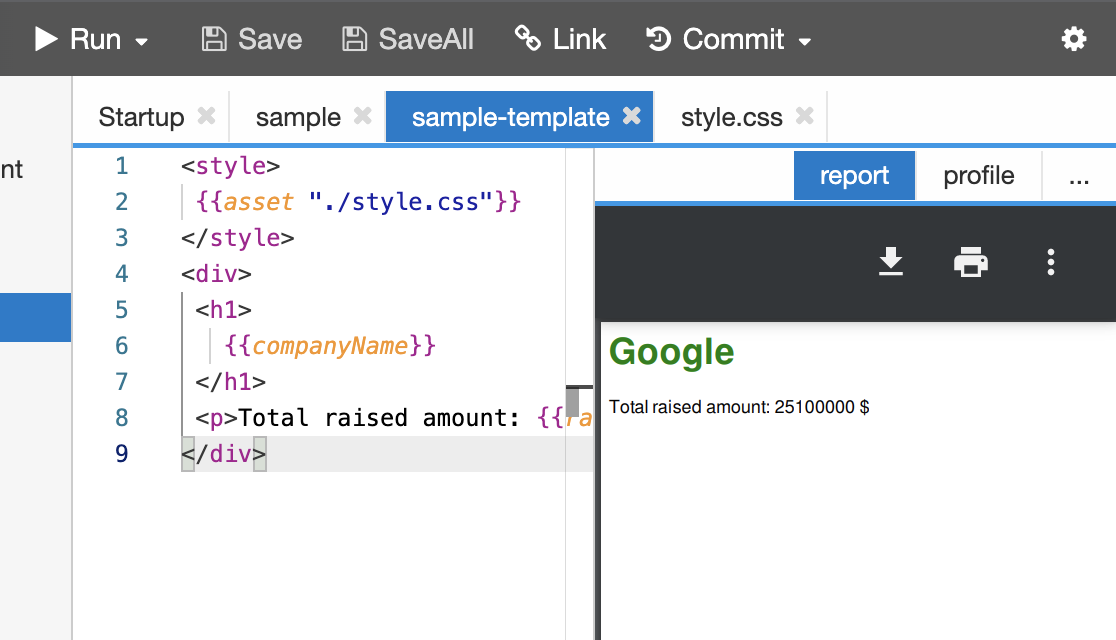
Write the contents of your template in HTML. You can display the values of fields defined in JSON using the handlebars syntax
{{ fieldname }}, for example:<style> {{asset "./style.css"}} </style> <div> <h1> {{companyName}} </h1> <p>Total raised amount: {{raisedAmount}} $</p> </div> -
Save the template.
-
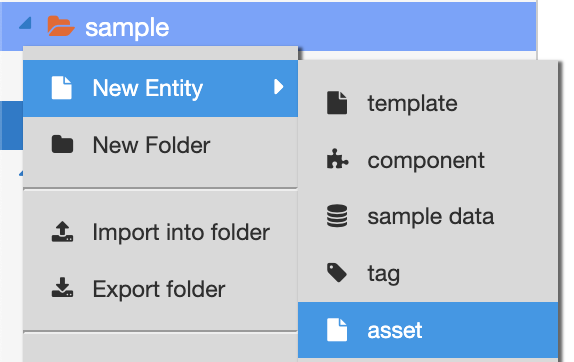
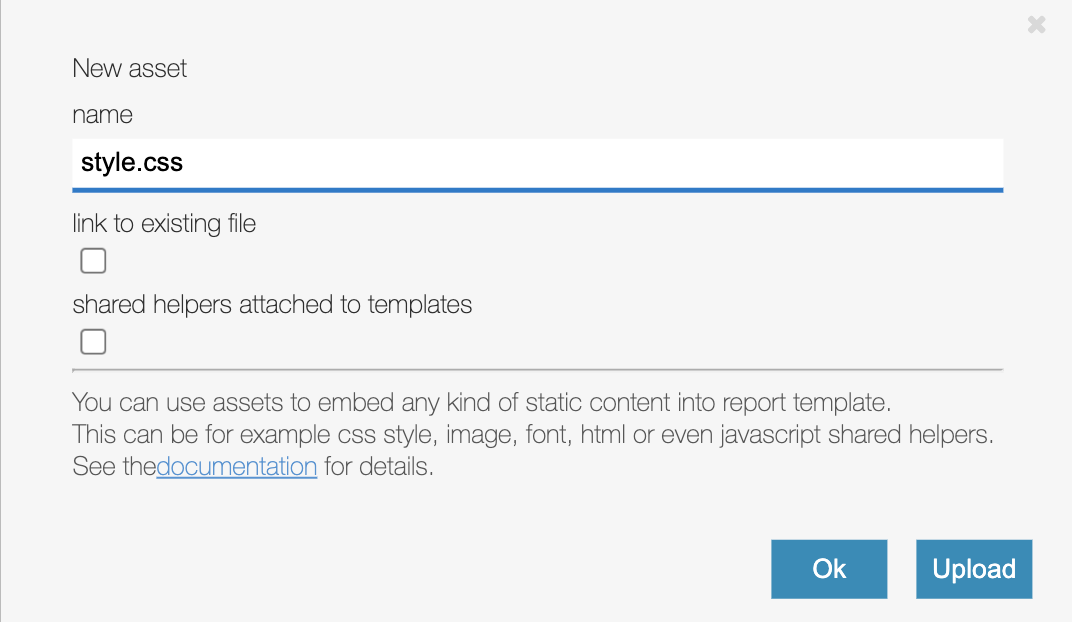
Create a new stylesheet for your template, setting the name to
style.css:

-
Click OK.
-
Paste the following sample style.
h1 { color: green; } -
Save the asset.
-
Click on your template in the sidebar and then click on Run to preview the output.

Next steps
To generate a PDF from your template using data from an entity table, you will need to modify your script to invoke jsreport templates.